CSS @font-face
一个字体家族可能包含多个字型。
比如下图 Garamond 字体。第一个是正常的字型。第二个是将正常字型倾斜一定的角度,变成斜体字。第三个是真正的由字体设计师设计的 Garamond 斜体。
使用 @font-face 可以声明字体,下面示例代码提供了两种写法。
写法一:
1
2
3
4
5
6
7
8
9
10
11
12
| @font-face {
font-family: 'DroidSerifRegular';
src: url('DroidSerif-Regular-webfont.ttf') format('truetype');
}
@font-face {
font-family: 'DroidSerifItalic';
src: url('DroidSerif-Italic-webfont.ttf') format('truetype');
}
@font-face {
font-family: 'DroidSerifBold';
src: url('DroidSerif-Bold-webfont.ttf') format('truetype');
}
|
写法二:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| @font-face {
font-family: 'DroidSerif';
src: url('DroidSerif-Regular-webfont.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'DroidSerif';
src: url('DroidSerif-Italic-webfont.ttf') format('truetype');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'DroidSerif';
src: url('DroidSerif-Bold-webfont.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
|
上面两种写法都是正确的,分别声明了正常的、斜体的、加粗的 DroidSerif 字体。
建议使用第二种写法作为最佳实践。
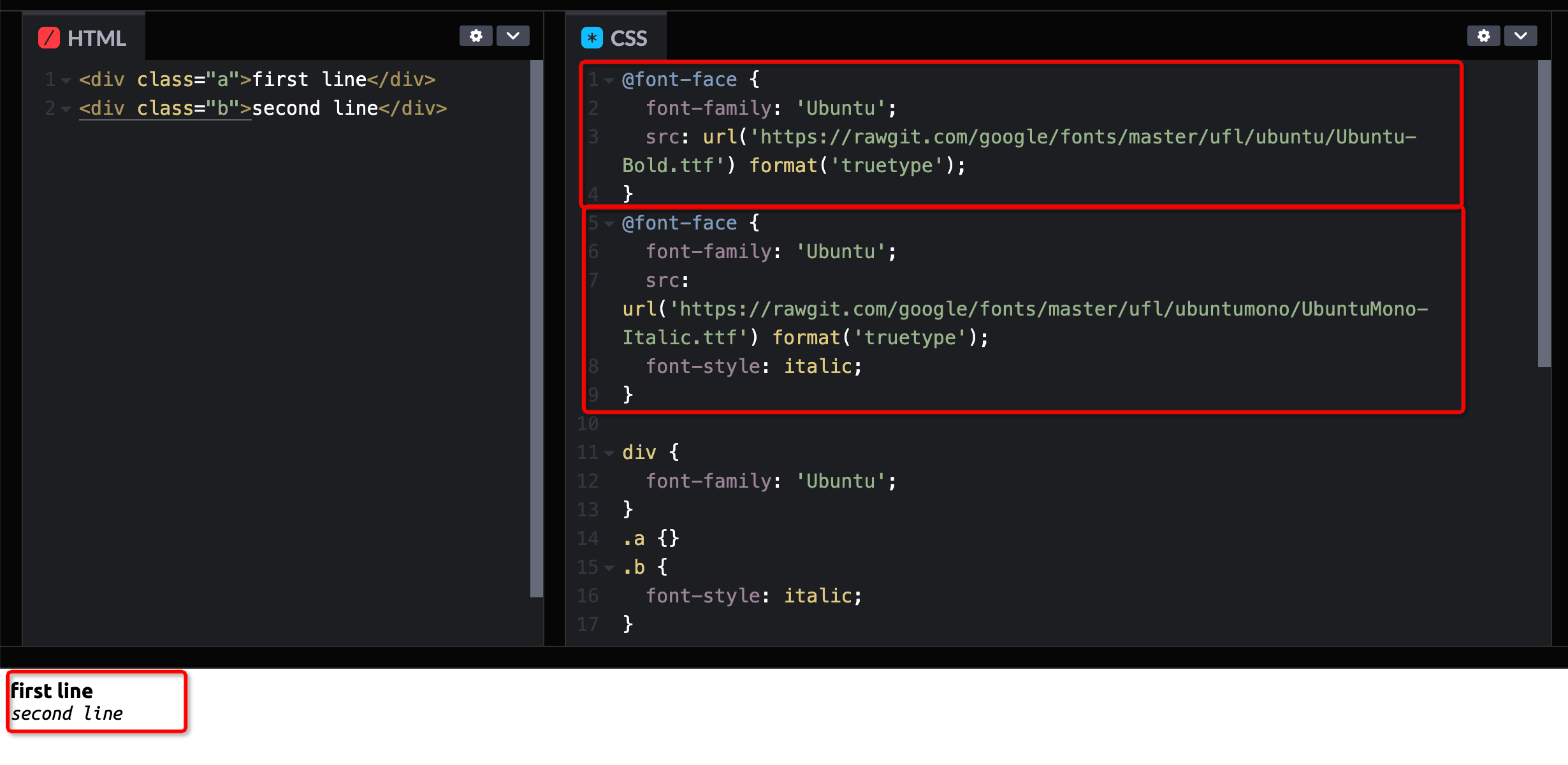
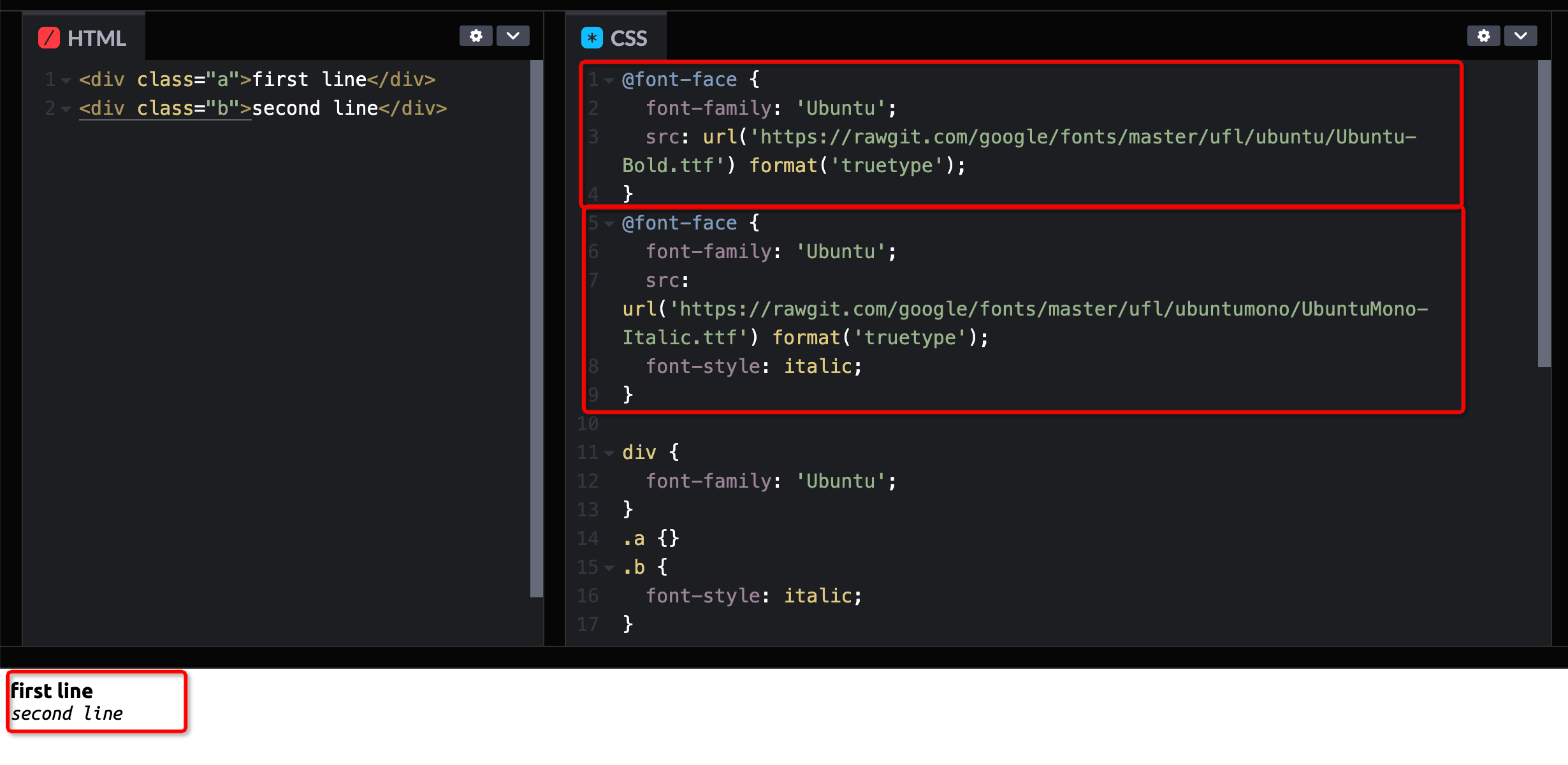
@font-face 内的 font-weight / font-style 的作用不同于设置 CSS 样式时作用。在此处,font-weight / font-style 是用于描述一种规则。当使用 @font-face 声明的字体设置样式时,如果 font-family / font-weight / font-style 都命中,则应用该字体。
参考下面的截图和 codepen 示例。

参考文档
@font-face tip: define font-weight and font-style to keep your CSS simple