背景
之前做了一个工具 CubeTrans,可以将 “Vue” 代码转译成了 React 代码,具体参考这篇文章 将 "Vue" 转译为 React。为了让 CubeTrans 有用,又做了 CubeTransDev 工具,核心功能是实时监听文件变化。当监听到代码或 mock data 变化时,能够自动编译并实时预览。
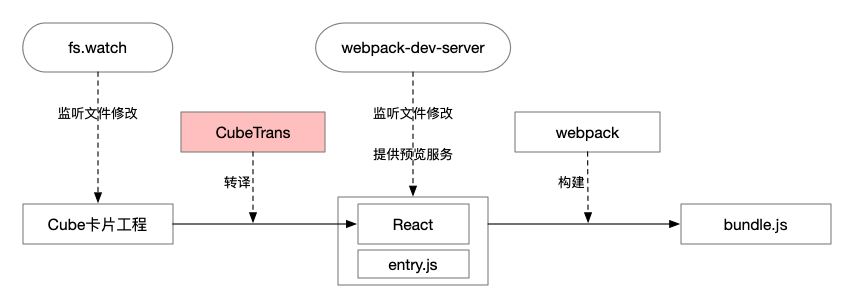
原理

使用 nodejs 原生提供的 fs.watch API 来监听 Cube 工程代码,示例代码如下。当监听到文件发生变化时,则使用 CubeTrans 将 Cube 代码转译为 React 代码。
另外,示例代码中使用了 debounce 处理防抖,避免 fs.watch 回调过于频繁的问题;检查文件路径,忽略了无关文件的改动。
1 | import fs from 'fs'; |
转译后的 React 代码使用 webpack-dev-server 实现实时预览,示例代码如下。
1 | // 使用 webpack-dev-server 来 serve 转译后的 react 组件 |
1 | const path = require('path'); |
CubeTrans 转译后的产物只是一个 React 组件,若需要运行起来,还需要一个入口文件,即上文原理图中的 entry.js 文件。
下面示例代码是是一个入口文件内容,其中 {MOCK_DATA} 是 mock data,需要替换为实际的值。
1 | import React from 'react'; |
总结
本文主要介绍两种实时监听文件变化的方案。
nodejs 原生提供的 fs.watch API;
webpack-dev-server;
另外,提供了一种在实际场景下的应用这两种方案的案例。
